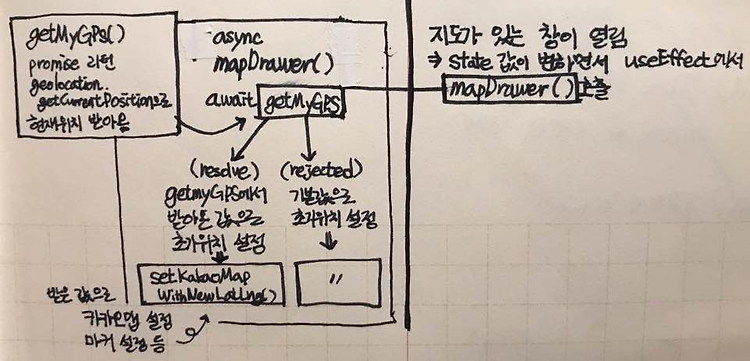
Geolocation API에서 현재 위치를 받아오는 getCurrentPosition을 사용할 때, 해당 줄이 비동기적으로 수행되는 문제가 있었다. 즉, getCurrentPosition으로 현재 위치를 가져온 것이 완료되기 전에 다음 줄을 수행해 버려서 문제가 되었다. 따라서 해당 글(React에서 카카오맵 API를 이용해 현재 위치 받아오는 기능 구현 오류 해결) 처럼, 로직을 바꿔 주어서 해결했었다. 이번에는 이 문제를 Promise와 await/async을 이용한 비동기->동기 처리를 통해 해결해 볼 것이다! 해결 방법 기존 코드 useEffect(() => { getMyGps(); }, []) useEffect(() => { if (userInputScreen === 1) { mapDrawer..